Bgds & Colors
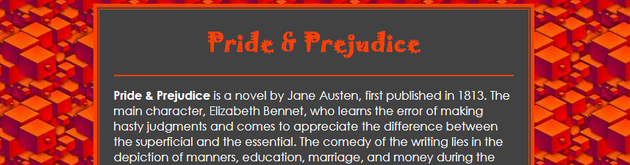
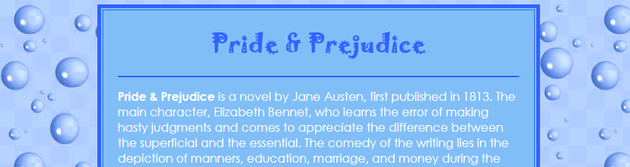
Here are some examples of what your page might look like after following the instructions below step-by-step...






Background picture
Find & Save a Picture
- Go to grsites.com to find a picture. The link takes you to their archives of background textures.
- Scroll down to the color categories.Choose a color/category.

- Look through the thumbnails (hover over thumbnails to see how it looks as a background for a page).

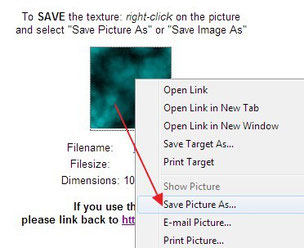
- When you find something you like, right-click on it and "Save Picture As".
- Save it as "bgd-color" into your webpage folder in your Z: drive, not Pictures or Downloads folders!

Put the picture on the page
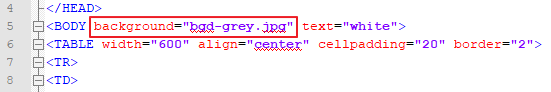
In the BODY tag, add background="" and in the quotation marks, put the name of the picture including the extension (if your picture is not a JPEG, give it the appropriate file type - might be .gif, .png or .bmp). Make sure the name of the picture is exactly the same!

Make sure it shows up. Don't worry if it's hard to see your text.
Color1
TABLE background color
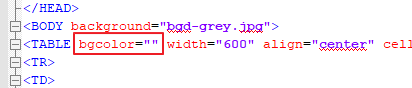
The next thing is to give your table a background color. Go inside your TABLE tag, add bgcolor somewhere with the quotation marks.

- Click on this link - HTML Color Codes webpage.
- On the HTML Color Codes webpage, click on a color you like. Then copy the color code using CTRL+C.
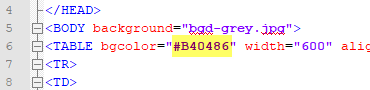
- Back inside the quotation marks, paste the color number (CTRL+V).


Check it out in the browser and see if you like it. You may have to try a few color codes to find the exact color you like.
Text Color
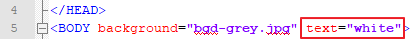
Add the text attribute inside the BODY tag, and type out the color (black or white) inside quotation marks:
- if the table bgcolor is light, text should be black
- if the table bgcolor is dark, the text should be white

Color2
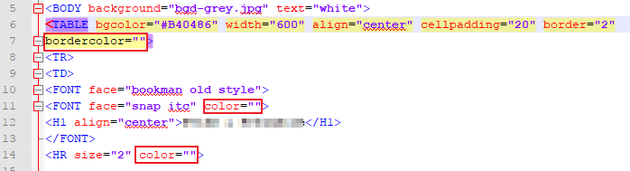
Now you'll add some color to your page heading, separating line and table border.
- go inside the TABLE tag and add bordercolor=""
- go inside the opening FONT tag just before H1 and add color=""
- go inside the HR tag and add color=""

- Choose a color from the HTML color codes that will stand out against your table background.
- Paste that into the H1 FONT color.
- If you like it, also should also paste it into the HR color. You can also make the HR thicker (increase size up to 5 pixels).
- Depending on your background picture and colors, you may also choose to paste it into the TABLE bordercolor - or set it to just "black" or "white".

Get your webpage checked by the teacher before continuing.

